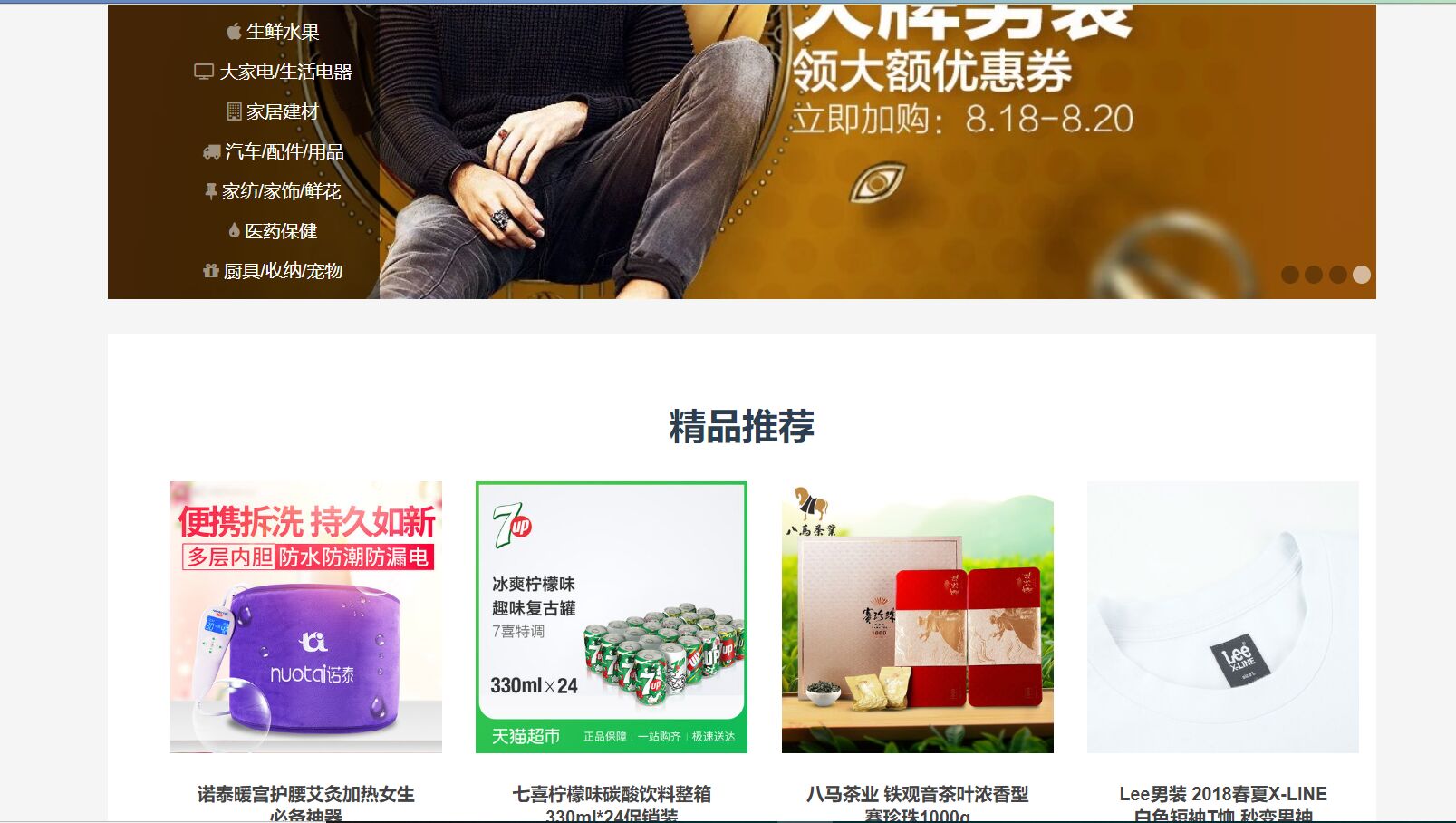
首先上一下完成后的效果:
首页:

商品详情页:

购物车页(其实还有个订单页,只是和购物车页基本类似,所以就不截图啦):

开始项目:
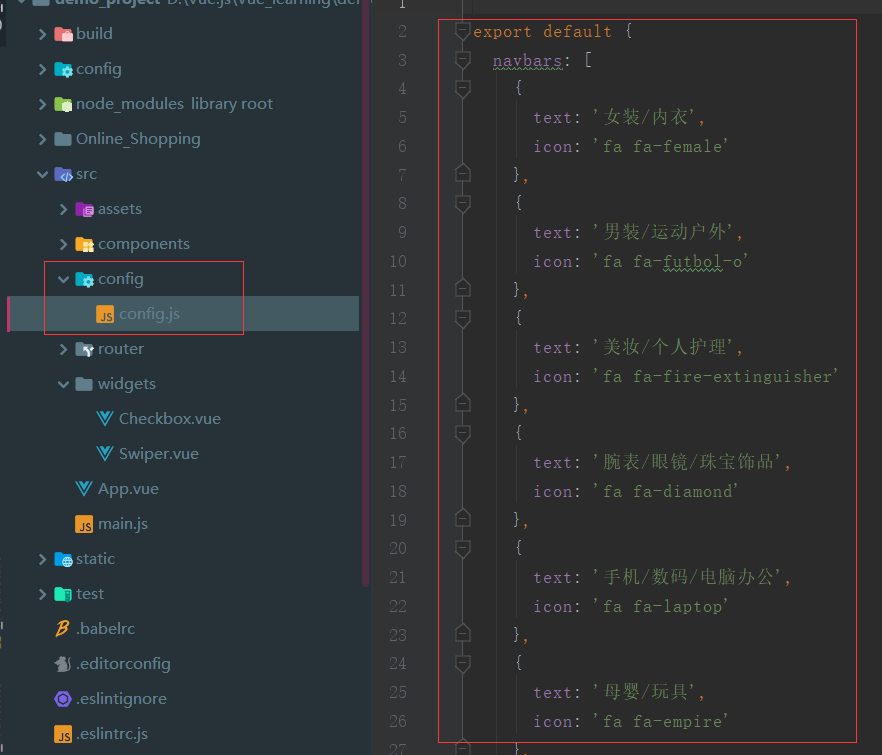
由于涉及的是前后端分离,所以我们的后台数据就模拟存储于浏览器端(config/config.js里面):

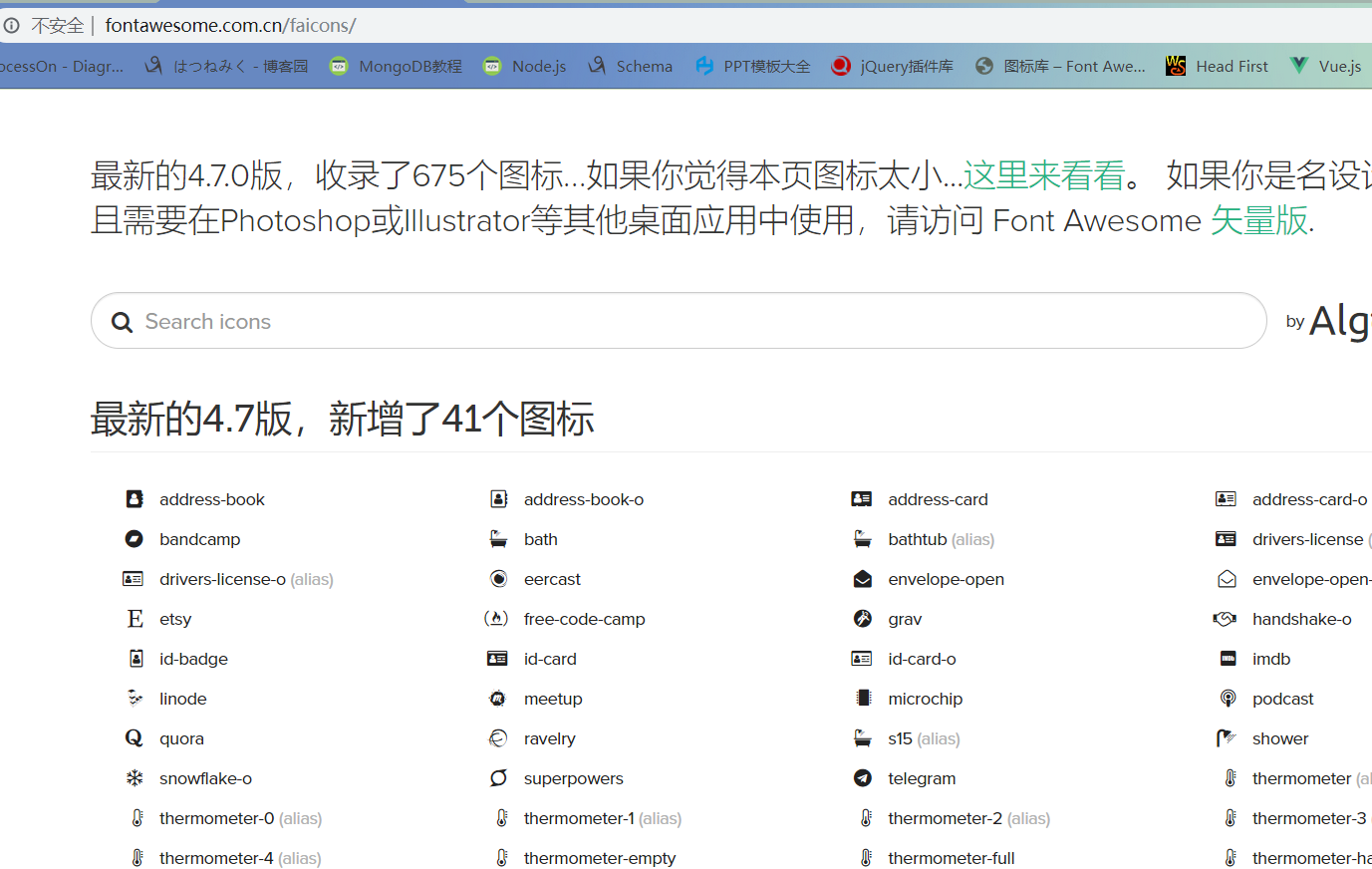
当然在这之前你需要使用Vue CLI构建项目(),然后才可以进行下去,还有我们这各项目里面用了Font Awesome图标库
来使我们的项目的图标更加酷炫。读者可以使用cnpm install font-awesome --save-dev安装,具体的Font Awesome如何使
用读者们可以访问官方文档()查看哦。

好啦,基础的东西就这么多,其他的代码,我就不写了,读者可以到()
自行下载研究,这篇博文主要是和大家共享这个项目,当然你要先具备vue的基础哦。遇到不懂的可以加QQ:1549687918,
与博主讨论哦,毕竟博主也是一个小菜鸟,互相学习。